This snippet removes the “extensions” from the GraphQL response:
add_filter( 'graphql_request_results', function( $response ) {
// If it's an ExecutionResult object, we need to handle it differently
if ( $response instanceof \GraphQL\Executor\ExecutionResult ) {
// Convert to array and remove extensions if they exist
$array = $response->toArray();
if ( isset( $array['extensions'] ) ) {
unset( $array['extensions'] );
}
return $array;
}
// Handle array responses
if ( is_array( $response ) && isset( $response['extensions'] ) ) {
unset( $response['extensions'] );
}
// Handle object responses
if ( is_object( $response ) && isset( $response->extensions ) ) {
unset( $response->extensions );
}
return $response;
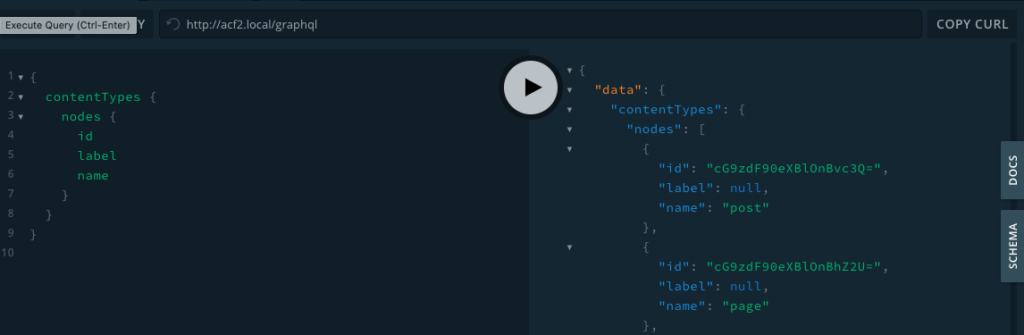
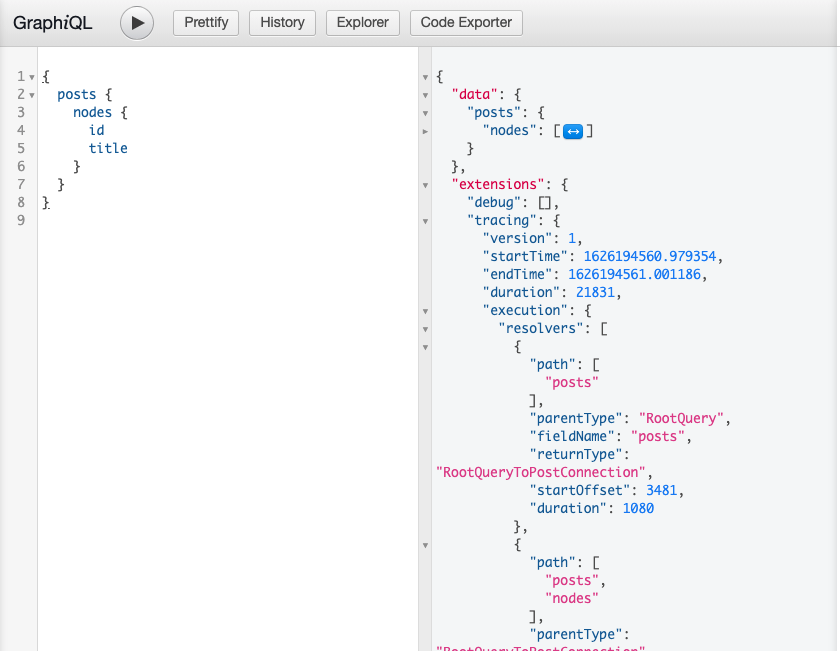
}, 99, 1 );Before

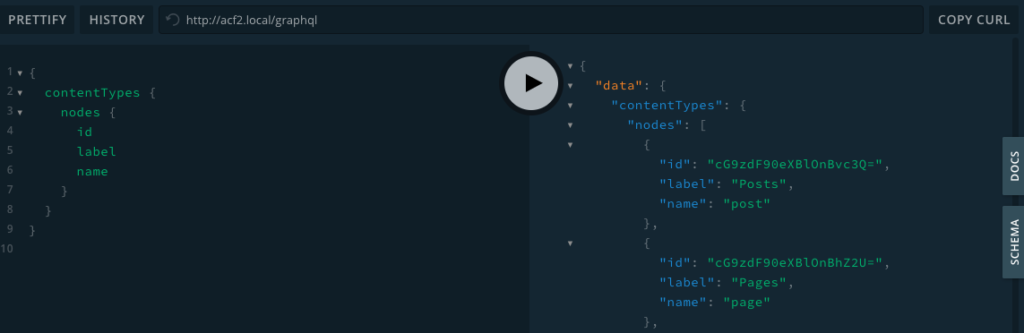
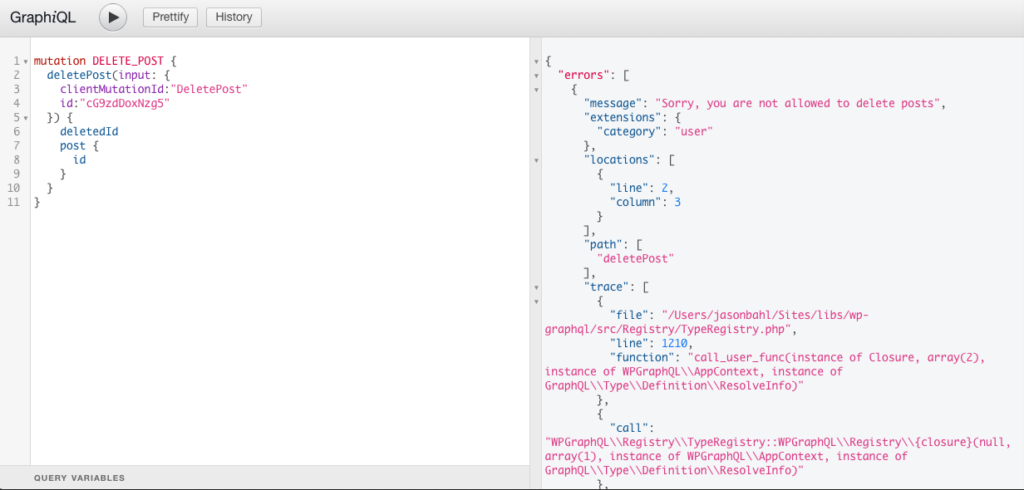
After